An example to
insert some data in to the MySQL database using PHP
1. Create a Index.php page in a new folder(“764”) created under public_html folder present in your home directory
To use a PHP script on your web page, you just need to end the file name with .php and make sure the permissions on the file are set correctly. Any files to be accessed by the web server must be publically readable, but none of your PHP files (nor the directory containing them) may be group or publically writable. Following are the commands you can use for setting the permissions in linux:
chmod 755 public_html
chmod 644 public_html/764/index.php
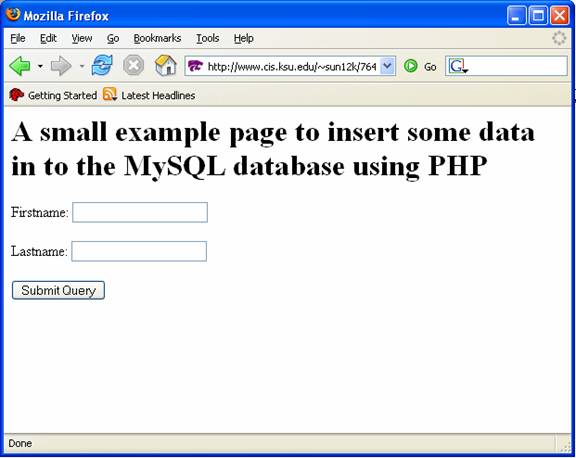
The PHP page will have two simple text boxes for the user to
enter some data in to it. Label them to be Firstname and Lastname.
INDEX.PHP
<html>
<body>
<h1>A small example
page to insert some data in to the MySQL database using PHP</h1>
<form action="insert.php"
method="post">
Firstname: <input type="text"
name="fname" /><br><br>
Lastname: <input type="text" name="lname"
/><br><br>
<input type="submit" />
</form>
</body>
</html>
We also need to make sure
that the form method attribute is “post” so as to access the data being entered
in a reliable way in the next page being directed “insert.php” so that the data
being entered in the textboxes can then be saved to the database in the
“insert.php” page.

2. To connect to MySQL :-
Before you can access your MySQL database, you must contact the system administrators to request an account.
Once the administrators have notified you that your account has been created, you may connect using the following instructions.
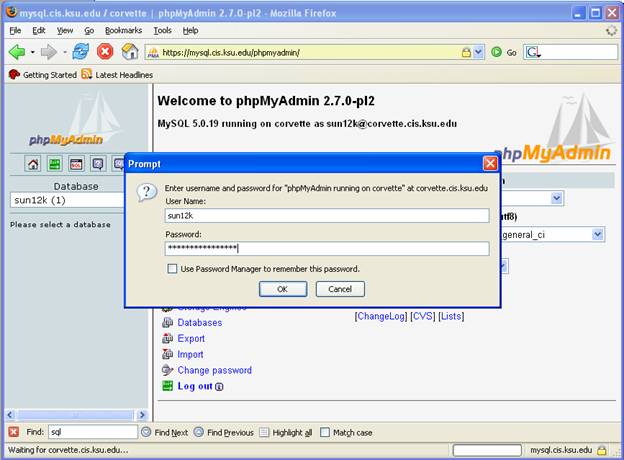
Go to http://mysql.cis.ksu.edu/phpmyadmin and type your MySQL ID and password being given.

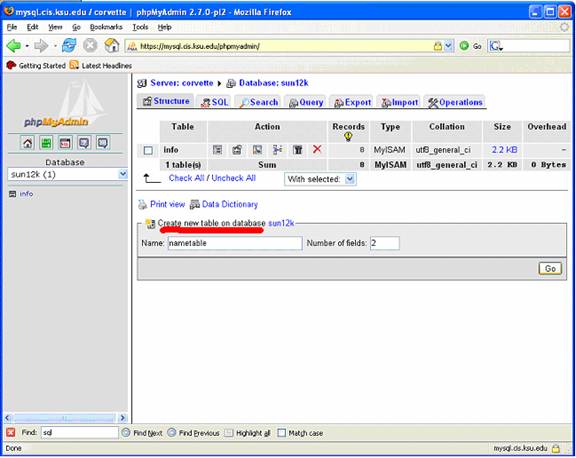
3. Now enter the new table name “nametable” , number of fields in that table as “2” and hit GO button.

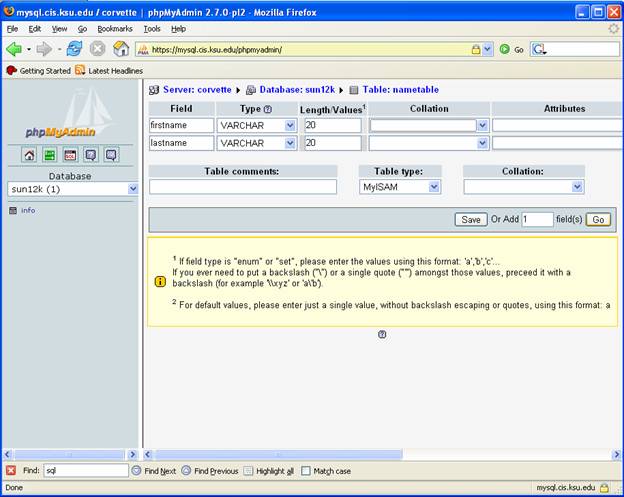
4. Enter
the field names to be “firstname” and “lastname” and keep the length attributes
to be “20” for both the fields. The default type of VARCHAR is kept as it is.

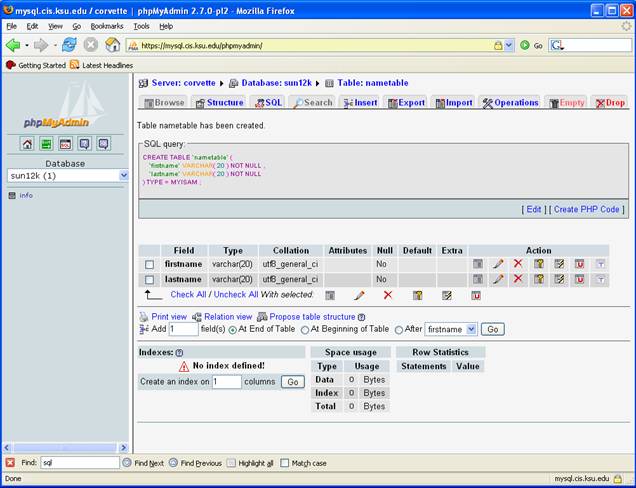
5. After the table fields are being created, the
following screen will be shown to you.
6. Now we need to make a connection to the MySQL database and then send this entered data from our textboxes. For that we create a new PHP page “insert.php” and use the following connection strings to the connection variable $con
After making a connection, a SQL query is being written to enter this data in to the MySQL database being created (“nametable”)
To tell the user that the data is being entered we set the echo to "1 record
added"
INSERT.PHP
<html>
<body>
<?php
$con =
mysql_connect("mysql.cis.ksu.edu","cis_id","password");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("cis_id", $con);
$sql="INSERT INTO nametable
(fname, lname)
VALUES
('$_POST[fname]','$_POST[lname]')";
if (!mysql_query($sql,$con))
{
die('Error: ' . mysql_error());
}
echo "1 record
added";
mysql_close($con)
?>
</body>
</html>
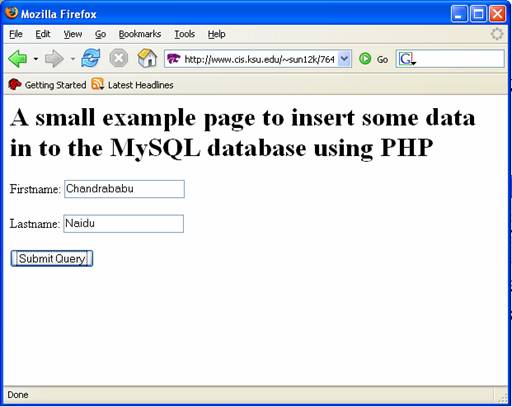
7. Now type the index page URL in your browser and enter some data in to the textboxes. Submit the Query.

We will then be shown the confirmation page after the data is being entered. 
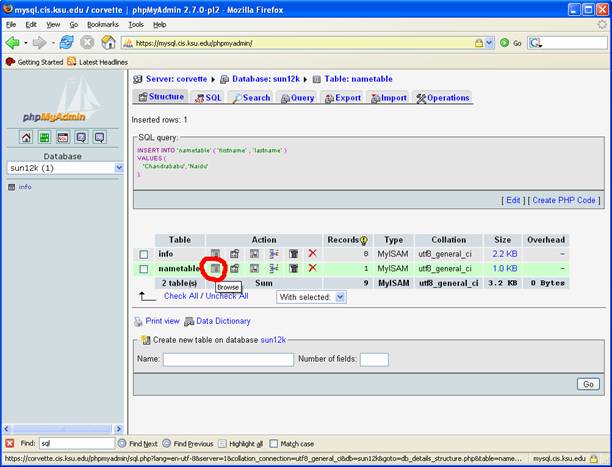
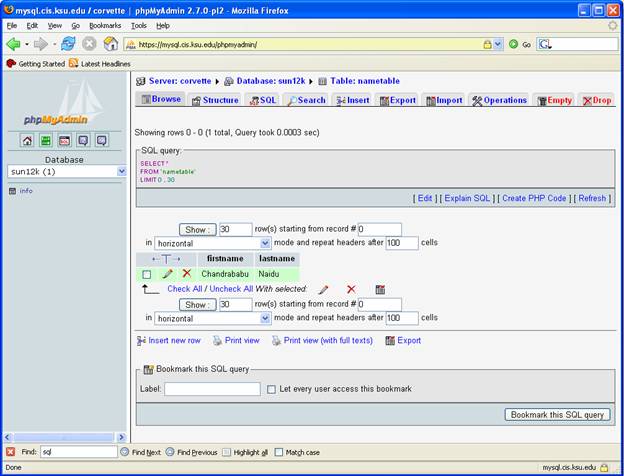
8. For browsing the data, you need to click on Database: cis_id on top of the page (http://mysql.cis.ksu.edu/phpmyadmin) to get to the database tables page. Then click on the browse button as shown below, beside the “nametable” which you have already created to browse through the entered data.

9. The following screen then shows us the data being entered in to the MySQL database table being created.

J